Inhalte extern veröffentlichen
Nutzung des iFrame-Generators und Veröffentlichung von Inhalten
Mit kutego® kannst du Inhalte über HTML-iFrames auf externen Webseiten einbinden. Je nachdem, ob du das Web-Modul aktiviert hast, unterscheidet sich der Zugang:
- Ohne Web-Modul: Über den Reiter “Inhalte veröffentlichen” kannst du iFrame-Module konfigurieren und in bestehende Webseiten einbinden. Alternativ kannst du den Direktlink benutzen.
- Mit Web-Modul: Nutze den Reiter Webseite > Inhalte extern veröffentlichen, um Kurse und weitere Module zusätzlich auf externen Seiten darzustellen.
Überblick: Was ist der IFrame-Generator?
Der IFrame-Generator erlaubt dir:
- Module wie Blog, Kurse, Kalender, Kontaktformulare und mehr auf externen Seiten zu platzieren.
- Vorschauen zu erstellen, um darzustellen, wie Inhalte mit deinen aktuellen Einstellungen angezeigt werden.
- Änderungen in Ansichtsoptionen, Kategorien, Kursbeschreibungen oder Bildern zu testen, bevor sie live eingebunden werden.
So erstellst du einen iFrame
Auswahl des Moduls
- Öffne den Reiter Inhalte veröffentlichen (ohne Web-Modul) oder Inhalte extern veröffentlichen (mit Web-Modul).
- Wähle das gewünschte Modul aus, das du auf deiner Webseite
einbinden möchtest.
Verfügbare Module:- Blog
- FAQ
- Gutscheine
- Kalender
- Kontaktformular
- Kurse
- Mitgliedschaften
- Newsletter
- Preise
- Rückrufformular
- Standorte
- Team
- Termine
- Tickets
Hinweis: Du kannst nur die Module auswählen, die in deinem Account
aktiviert sind.
Einige Module, wie Kontaktformular oder Rückrufformular, stehen immer
zur Verfügung.
Vorschau prüfen
Nachdem du das Modul ausgewählt hast, wird eine Vorschau der Darstellung
angezeigt.
Überprüfe die Darstellung deiner Inhalte:
- Passt die Ansicht zu deiner Webseite?
- Sind alle relevanten Informationen sichtbar?
Kurskategorie-Übersichtsseite
Die Kurskategorie-Übersichtsseite bietet eine klare Darstellung mehrerer verfügbarer Kategorien. Jede Kategorie wird als eigener Bereich angezeigt, ergänzt durch eine kurze Beschreibung, falls diese hinterlegt ist. Kunden können über Buttons direkt zu den Kursen in der jeweiligen Kategorie navigieren.
So erstellst du die Kurskategorie-Übersichtsseite:
- Wähle im IFrame-Generator das Modul „Kurse“ aus.
- Standardmäßig wird eine Übersichtsseite mit allen Kategorien angezeigt. Diese Seite zeigt deine Angebote strukturiert an und ermöglicht Kunden den Einstieg in spezifische Kategorien.
- Kunden können über die angezeigten Buttons direkt zu weiteren
Informationen und Terminen der jeweiligen Kategorie gelangen.
Die Detailseite wird automatisch generiert, sobald ein Kunde auf den Button klickt. Dadurch ist keine zusätzliche Konfiguration erforderlich.

Kursdetailseite
Die Kursdetailseite bietet detaillierte Informationen zu den einzelnen Kursen in einer Kategorie. Kunden sehen hier unter anderem:
- Eine Übersicht aller Kurse innerhalb der gewählten Kategorie.
- Termine, verfügbare Plätze und Kursleiter.
- Weiterführende Informationen wie Kursbeschreibungen oder Dokumente.
Um die Detailseite einzubinden, wählst du das Modul “Kurse” und darunter in der* Zeile “Kurs”* direkt die gewünschte Kategorie. So gelangst du direkt auf die Detailseite dieser gewählten Kategorie und kannst diese über den darunter angezeigten HTML-Code gezielt auf einer Unterseite einbinden.

Standortfilter
Falls du deine Kurse an verschiedenen Standorten anbietest, kannst du die Anzeige auf spezifische Standorte begrenzen:
- Nutze den Standort-Filter im iFrame-Generator, um nur Kurse eines bestimmten Standorts anzuzeigen.
- Dies ist besonders nützlich, um Angebote übersichtlich nach Region oder Zielgruppe zu organisieren.
Automatische Aktualisierung
Nachdem der iFrame-Code einmal eingebunden wurde, aktualisiert er sich automatisch. Neue Kursangebote, Änderungen oder hinzugefügte Inhalte werden ohne zusätzliche Anpassungen auf deiner Webseite angezeigt.
Direktlink für Inhalte veröffentlichen
Du findest unter „Inhalte veröffentlichen“ nicht nur den HTML-Code für die Integration per iFrame in deine Webseite – sondern auch einen Direktlink, den du flexibel einsetzen kannst:
1. Öffne den gewünschten Inhalt unter „Inhalte veröffentlichen“
2. Kopiere den Direktlink, der jetzt zusätzlich über dem iFrame-Code
angezeigt wird
3. Verwende ihn genau dort, wo du möchtest!
- Einfache Weitergabe: Nutze den Link direkt in E-Mails, Messengern oder Marketingaktionen, um gezielt auf Inhalte aufmerksam zu machen.
- Button-Verlinkung: Du kannst Buttons auf deiner Webseite oder in Newslettern direkt mit dem Bereich verknüpfen – ganz ohne HTML-Einbindung.
- DSGVO-konform & sicher: Auch der Direktlink erfüllt alle Anforderungen an Datenschutz und Nutzersicherheit.
Anleitung: Kundenbereich auf der eigenen Webseite einrichten
Hast du das Webmodul von kutego® gebucht, ist der Kundenbereich
bereits fest auf deiner Webseite integriert.
In diesem Fall brauchst du ihn nicht einrichten. Deine Kunden können
sich direkt einloggen.
Auch ohne das Webmodul von kutego® kannst du auf deiner eigenen Webseite einen Kundenbereich integrieren, in dem deine Kunden Zugriff auf alle relevanten Informationen zu ihren Buchungen erhalten. Hier erfährst du, wie du dies umsetzen kannst.
1. Login-Button erstellen (ohne Webmodul)
Um einen Kundenbereich einzurichten, benötigst du einen Login-Button auf deiner Webseite. Dieser dient als Einstiegspunkt für deine Kunden.
So erstellst du den Login-Button:
- Design: Erstelle einen Button mit einer Beschriftung wie „Login“, „Mein Konto“ oder „Zum Kundenbereich“.
- Platzierung: Platziere den Button an einer gut sichtbaren Stelle auf deiner Webseite, z. B. im Header, Footer oder auf einer speziellen Login-Seite.
2. Verlinkung des Buttons
Verknüpfe den Login-Button mit deinem kutego®-Kundenbereich. Verwende
dazu die folgende URL:
https://[dein-accountname].kutego.software/account/login
_Aufbau der URL:
Ersetze [dein-accountname] durch deinen individuellen Accountnamen in
kutego®._
Beispiel: https://meinehundeschule.kutego.software/account/login
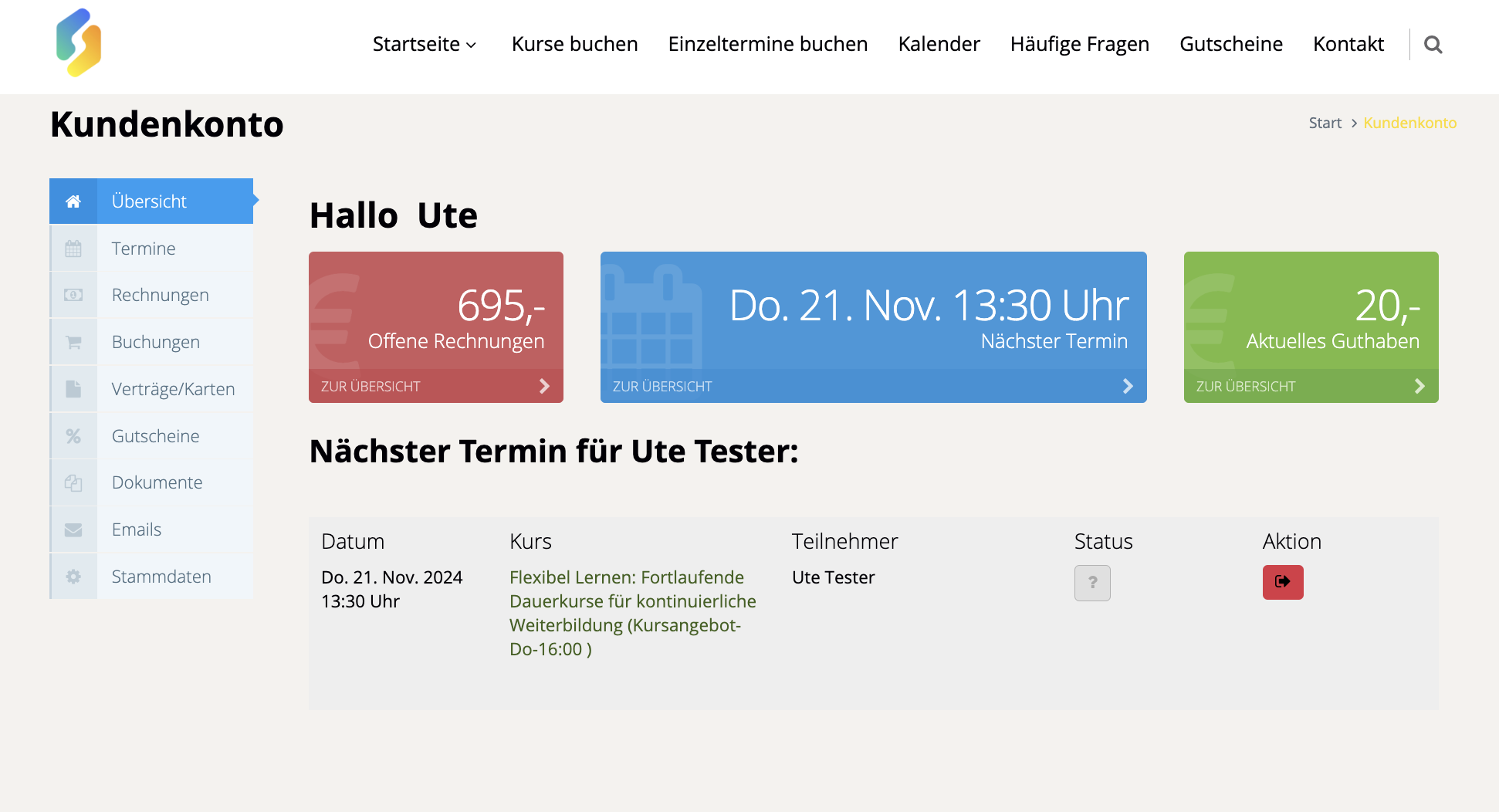
3. Kundenbereich nutzen
Wenn ein Kunde auf den Login-Button klickt, wird er direkt auf die
Login-Seite deines kutego®-Accounts weitergeleitet.
Nach dem Einloggen kann der Kunde (je nach Konfiguration deines
Accounts):
- Seine Buchungen einsehen.
- Informationen zu gebuchten und anstehenden Terminen abrufen.
- offene Rechnungen sehen
- Verträge sehen und kündigen
- Kommunkationsverlauf zwischen euch einsehen
- Dokumente hochladen oder downloaden
- Kundenguthaben einsehen oder vorhandene Gutscheine in Kundenguthaben umwandeln
- seine Stammdaten bearbeiten
Vorteile des Kundenbereichs
- Zentraler Zugriff: Kunden können bequem alle relevanten Informationen einsehen, ohne dich direkt kontaktieren zu müssen.
- Nahtlose Integration: Der Login-Button auf deiner Webseite macht den Kundenbereich leicht zugänglich.
- Professioneller Auftritt: Auch ohne Webmodul bietest du deinen Kunden eine funktionale Plattform, die auf deiner Webseite verankert ist.